
Negli ultimi anni, i termini “UX” e “UI” design sono diventati sempre più comuni nel mondo dello sviluppo web e dell’applicazione. Sebbene spesso siano usati insieme, hanno significati distinti e giocano ruoli cruciali nel determinare il successo di un sito web o di un’applicazione. In questo articolo, esploreremo le differenze tra UX (User Experience) e UI (User Interface) design, fornendo esempi concreti per comprendere meglio come influenzano l’esperienza dell’utente.
UX Design
Il UX design si concentra sull’esperienza complessiva dell’utente durante l’interazione con un prodotto. Questo include la facilità d’uso, la navigabilità e l’efficienza delle azioni che l’utente desidera compiere. Un buon UX design si preoccupa di creare un percorso fluido e intuitivo per gli utenti, rendendo piacevole e senza sforzo l’uso di un sito web o di un’applicazione.
Un buon UX design non è solo estetica: è il fondamento invisibile che trasforma l'interazione digitale in un'esperienza fluida e gratificante per ogni utente.
UI Design
Il UI design, d’altra parte, riguarda gli aspetti visivi e interattivi del prodotto. Si occupa di come gli elementi visivi sono organizzati e presentati agli utenti. Questo include il layout, i colori, le tipografie, gli spazi vuoti e gli elementi interattivi come bottoni e icone. Un buon UI design non solo rende un prodotto esteticamente gradevole, ma facilita anche l’interazione dell’utente con l’interfaccia.
Il UI design è l'arte di trasformare complessità in chiarezza visiva, rendendo ogni interazione digitale intuitiva e coinvolgente.
Esempi concreti di utilizzo di UX/UI Design
Esempi concreti di casi illustrano come il design UX/UI possa migliorare significativamente l’esperienza dell’utente, rendendo l’interazione digitale più intuitiva e gratificante.

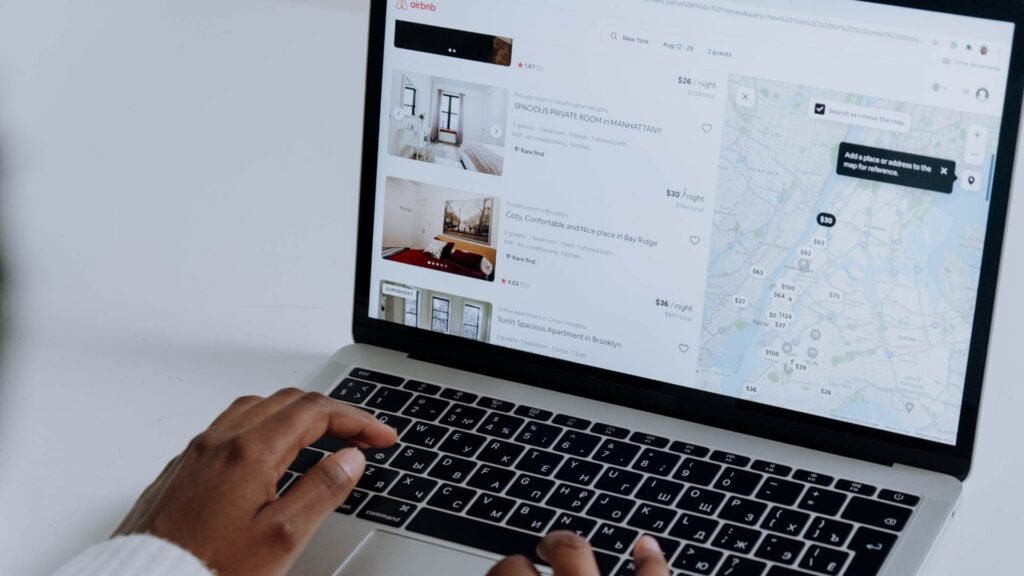
- UX Design: Il processo di prenotazione è semplificato e intuitivo, con pochi passaggi e feedback chiari che guidano l’utente attraverso il processo.
- UI Design: L’uso di colori rilassanti e un layout pulito rendono la navigazione piacevole e senza intoppi.

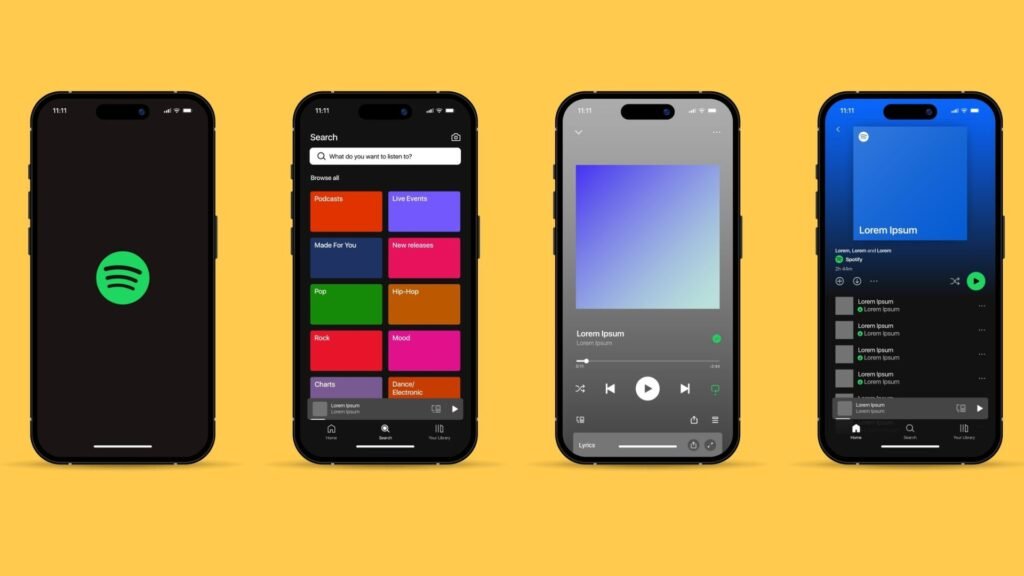
- UX Design: Raccomandazioni personalizzate che migliorano l’esperienza d’ascolto di ogni utente, facilitando la scoperta di nuova musica.
- UI Design: Un’interfaccia semplice e intuitiva con un’organizzazione visiva che rende facile navigare tra le playlist e le canzoni preferite.
Sinergia tra UX e UI Design
Mentre UX e UI design sono distinti, è importante sottolineare che collaborano strettamente per migliorare complessivamente l’esperienza dell’utente. Un buon UX design, ad esempio, informa e guida le decisioni di UI design, assicurando che l’aspetto visivo e l’interfaccia siano ottimizzati per massimizzare l’usabilità e l’accessibilità. Insieme, questi due elementi contribuiscono a creare un ambiente digitale che non solo soddisfa le necessità degli utenti, ma che anche li coinvolge e li incoraggia a ritornare.
L'Importanza dell'UI nell'accessibilità digitale
Nell’era digitale, l’interfaccia utente (UI) non è solo un elemento estetico ma un aspetto critico per garantire che tutti gli utenti, inclusi quelli con disabilità, possano accedere e interagire facilmente con i prodotti digitali. Google e altri motori di ricerca non solo raccomandano, ma spesso richiedono, che i siti web siano progettati con standard di accessibilità che rispettino le Linee guida per l’accessibilità dei contenuti web (WCAG).
Come l'UI può migliorare l'accessibilità
Contrasto e Leggibilità: Un buon UI design considera il contrasto tra testo e sfondo per migliorare la leggibilità, facilitando la lettura per le persone con deficit visivi.
Navigazione Chiara e Intuitiva: Un’UI ben progettata organizza le informazioni in modo logico e offre una navigazione chiara, facilitando agli utenti con disabilità cognitiva o motoria trovare e utilizzare i contenuti.
Elementi Interattivi Accessibili: Pulsanti, link e altri elementi interattivi devono essere facilmente individuabili e utilizzabili, anche da utenti che utilizzano tecnologie assistive come screen reader o dispositivi di input alternativi.
Compatibilità con Tecnologie Assistive: Un’UI accessibile è compatibile con tecnologie assistive, come screen reader e software di ingrandimento del testo, garantendo che tutti gli utenti possano accedere alle informazioni senza barriere.
Esempio di UI per Migliorare l'Accessibilità Visiva - Sito Web del Comune di Milano
Il sito web del Comune di Milano, l’amministrazione municipale di Milano, Italia, ha compiuto sforzi significativi per migliorare l’accessibilità digitale. Alcune caratteristiche principali includono:
- Contrasto e Leggibilità: Utilizza uno schema di colori che garantisce un alto contrasto tra il testo e lo sfondo, facilitando la lettura per le persone con disabilità visive.
- Opzioni di Accessibilità: Offre opzioni per regolare direttamente dalla interfaccia la dimensione del testo, permettendo agli utenti di personalizzare la visualizzazione in base alle proprie esigenze.
- Navigazione Semplificata: Il sito web ha una struttura di navigazione chiara e gerarchica, con etichette descrittive per ogni sezione, facilitando la navigazione per le persone che utilizzano tecnologie assistive come lettori di schermo.

4. Compatibilità con Tecnologie Assistive: È progettato per essere compatibile con una varietà di tecnologie assistive, garantendo che tutti gli elementi interattivi siano accessibili tramite tastiera e altri dispositivi di input alternativi.
5. Conformità alle WCAG: Rispetta le linee guida WCAG (Web Content Accessibility Guidelines), assicurando che il contenuto del sito sia accessibile a tutti gli utenti, indipendentemente dalle loro abilità o disabilità.
Il sito web del Comune di Milano è un esempio concreto di come un ente governativo in Italia stia lavorando attivamente per migliorare l’accessibilità digitale attraverso il design di interfaccia utente (UI) accessibile e altre pratiche di design inclusivo.
Maximizza l'accessibilità e l'esperienza utente
Investire in un design UI/UX che favorisce l’accessibilità è cruciale non solo per conformarsi alle direttive di Google e migliorare il posizionamento nei motori di ricerca, ma anche per offrire un’esperienza utente coinvolgente e gratificante. Un design UI ben pensato non solo migliora l’aspetto visivo del sito, ma ottimizza anche la facilità d’uso e la navigabilità, rendendo piacevole l’interazione con il contenuto digitale. Incorporare principi di UX design aiuta a comprendere e a soddisfare le esigenze degli utenti, migliorando così la retention e la soddisfazione complessiva degli utenti.
Hai bisogno di un sito web con una strategia UI/UX efficace? Contattaci oggi stesso per scoprire come possiamo migliorare l’accessibilità e l’usabilità del tuo sito per tutti i tuoi utenti.
Forse potrebbe interessarti questo articolo che esplora i diversi prezzi standard da considerare per la creazione di un sito web: Link
Daniela Yasmin Ferreyra
La tua strada inizia qui!
Riempi la form con entusiasmo. Faremo il possibile per darti una risposta tempestiva e straordinaria. 🚀
Progetto: Empanadas El Rosario Il Futuro delle Empanadas Anno: 2025Durata del progetto: 6 mesi Arqa Group ha scelto Empanadas El Rosario per il nostro primo

Come fare Email Marketing: Storytelling e connessione con il pubblico
L’email marketing è uno degli strumenti più potenti per le piccole imprese. Non si tratta solo di inviare messaggi promozionali, ma di costruire connessioni autentiche

Come l’intelligenza artificiale sta trasformando le aziende?
La trasformazione digitale guidata dall’intelligenza artificiale nelle aziende rappresenta una delle più grandi opportunità di crescita nell’era moderna. Spesso paragonata alla rivoluzione dell’elettricità, l’IA è

Guida per entrare nel mercato Spagnolo: Strategie e consigli di Marketing Digitale
Espandere la tua attività al mercato spagnolo può rappresentare una delle scelte più strategiche per un’azienda italiana. La Spagna, con la sua cultura vivace e

SEO Locale: Ecco come far trovare il tuo negozio su Google
Viviamo in un’epoca in cui la prima azione che facciamo quando abbiamo bisogno di un servizio o prodotto è cercarlo su Google. Soprattutto per le

La Riqualificazione Alberghiera in Italia: Un’urgenza per il settore uristico
In Italia, ci sono oltre 33.000 hotel, con una disponibilità complessiva di oltre 1.200.000 camere. Stiamo parlando di uno dei patrimoni di ospitalità alberghiera più

